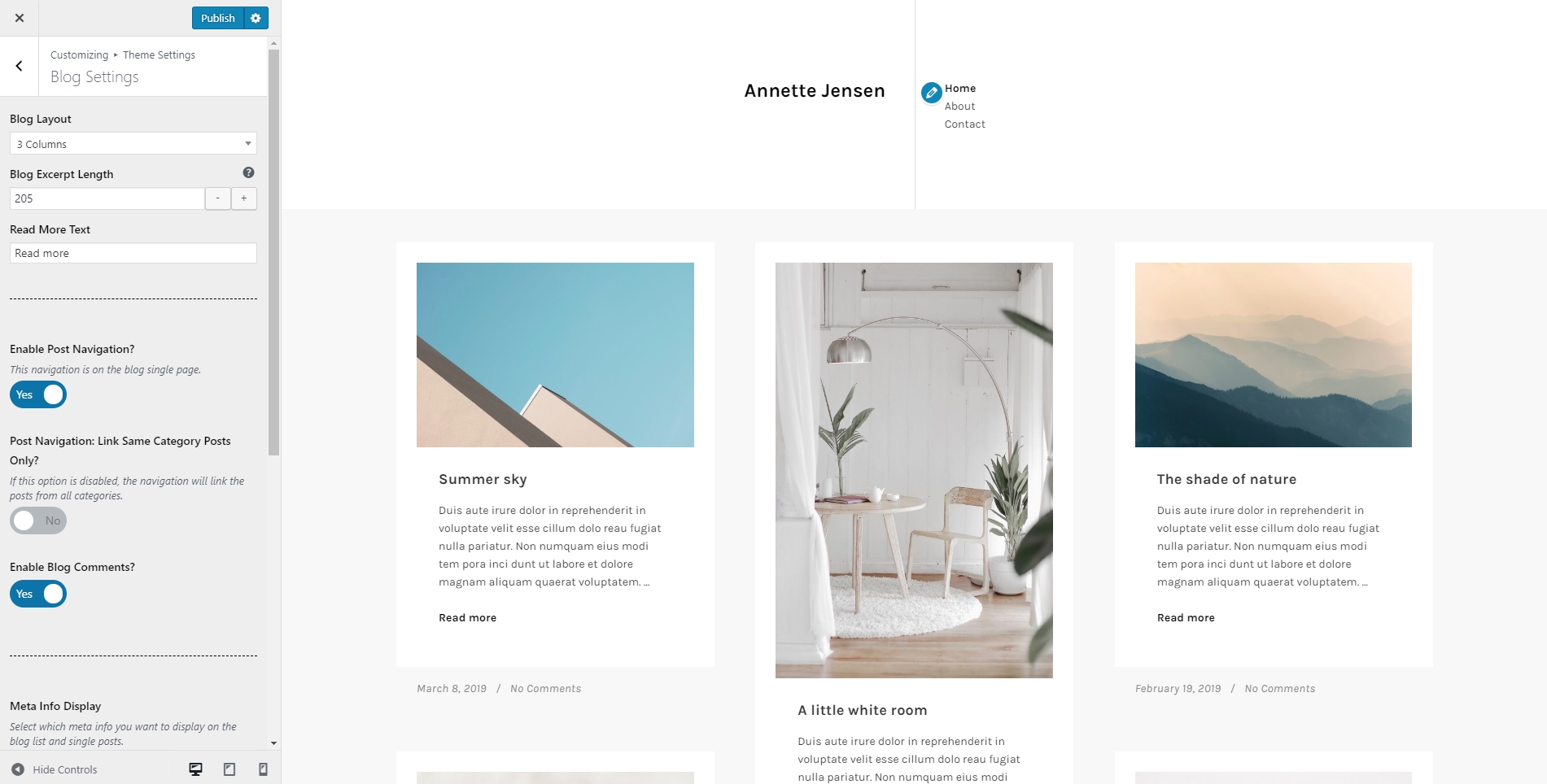
Blog Layout
You can change the layout of the blog list to 3-column, 2-column (default), or 1-column using the customizer.

Image size guideline
| Area | Dimension |
|---|---|
| Featured image | 1095px width x flexible height |
| Content area | 678px width x flexible height |
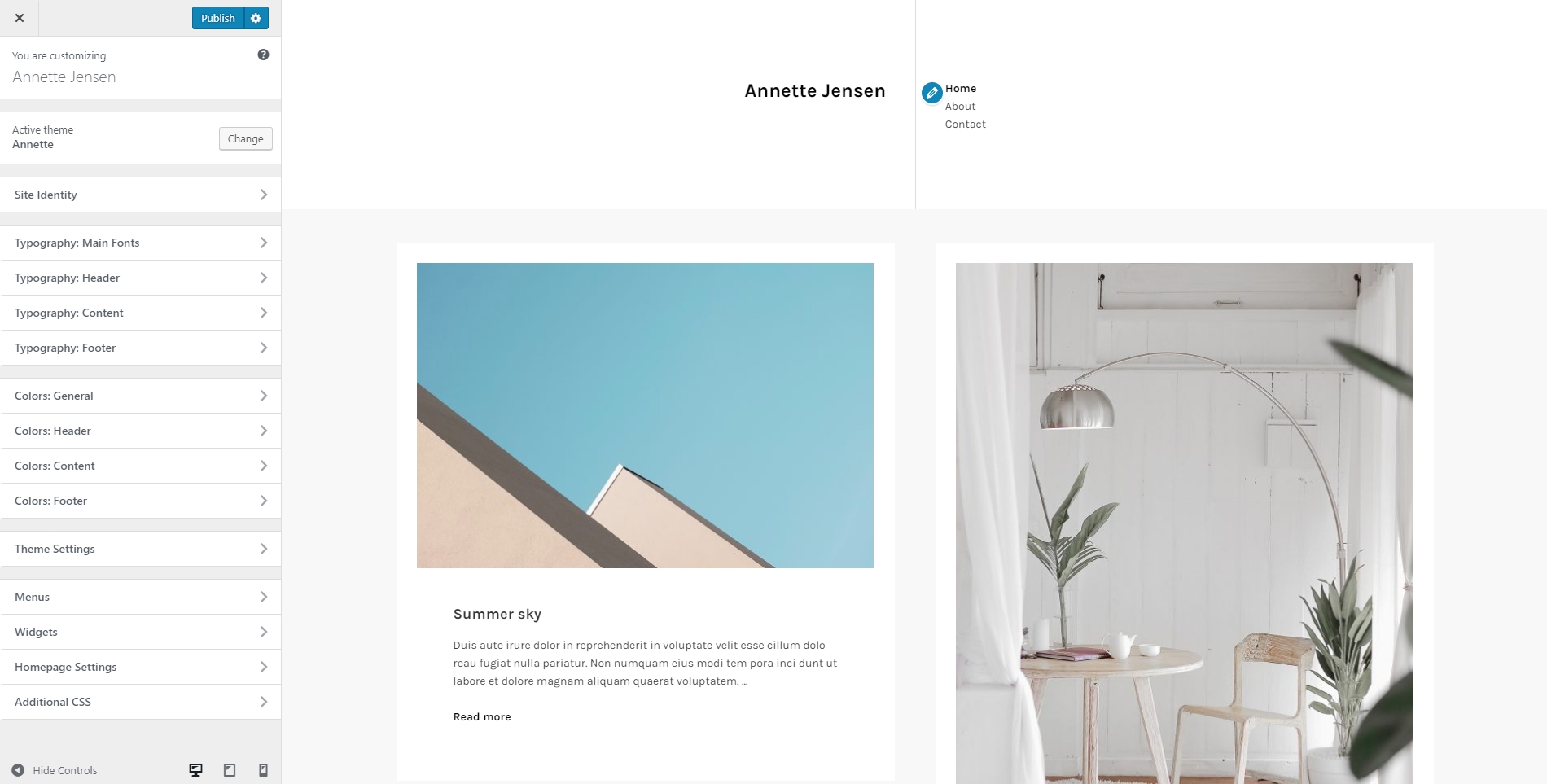
Customizer
You can use the customizer to adjust the styles of the elements in many parts of the theme. To start using it, please go to Appearance > Customize.

Let’s take a look at each section:
- Site Identity: You can use this section to upload a logo, edit the site title, tagline and copyright. You can also enter the URL of the social networks you are using here.
- Typography: Use this section if you want to change the combination of the fonts and their properties in the theme.
- Colors: Adjust the colors in each area of the theme.
- Theme Settings: This section is for some functionality settings. For example, a number of search result posts, post excerpt length, etc.
- Additional CSS: If you want to manually customize the theme using custom CSS, you can put your code into this section.
* The customizer feature of the theme (the majority of the sections described above) requires the Kirki plugin. Make sure it is already installed and activated.
