Post and page settings
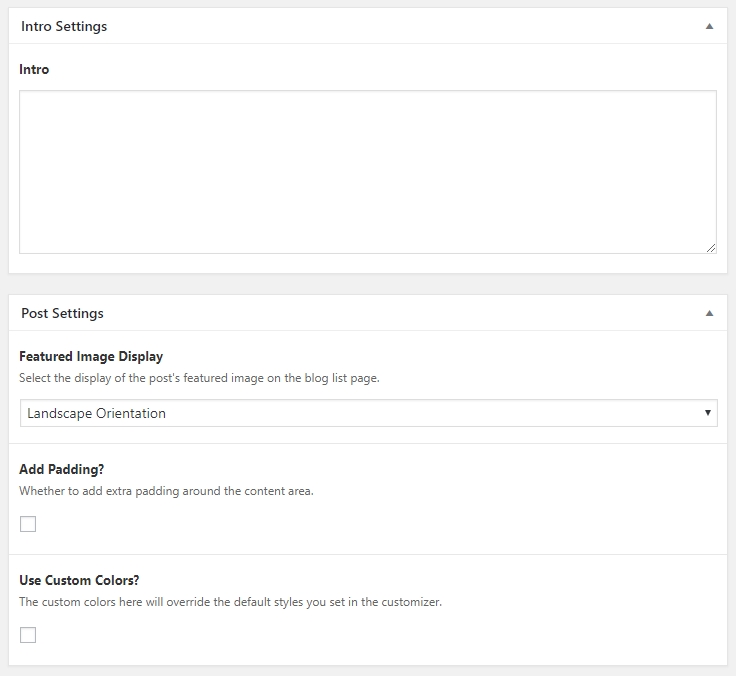
When you open a post edit screen, you will see the options as follows:

- Intro: The intro text you enter here will be displayed on the front-end right after the post title.
- Featured Image Display: You can choose the orientation of the featured image of a blog post here. It will affect the layout of the post on the blog list page. (This option is only available for blog posts, not pages.)
- Add Padding: Select this if you want to have some padding around the post content area.
- Use Custom Colors: You can use this option to create the custom color scheme for a post. After it is selected, you will see more color options to adjust. These colors override the default ones you set in the customizer.
* If you do not see the options, make sure that the Advanced Custom Fields plugin is already installed and activated.
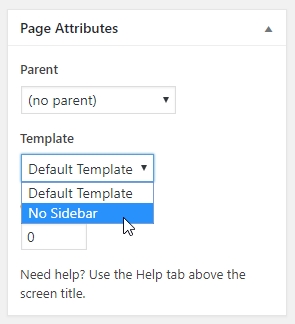
Templates
The theme comes with the “No Sidebar” template. You can select this template for any particular posts or pages you do not want the sidebar to display.

Image size guideline
| Area | Dimension |
|---|---|
| Normal content (with sidebar) | 805px width, flexible height |
| Full-width content (no sidebar) | 1200px width, flexible height |
| Sidebar widget | 220px width, flexible height |
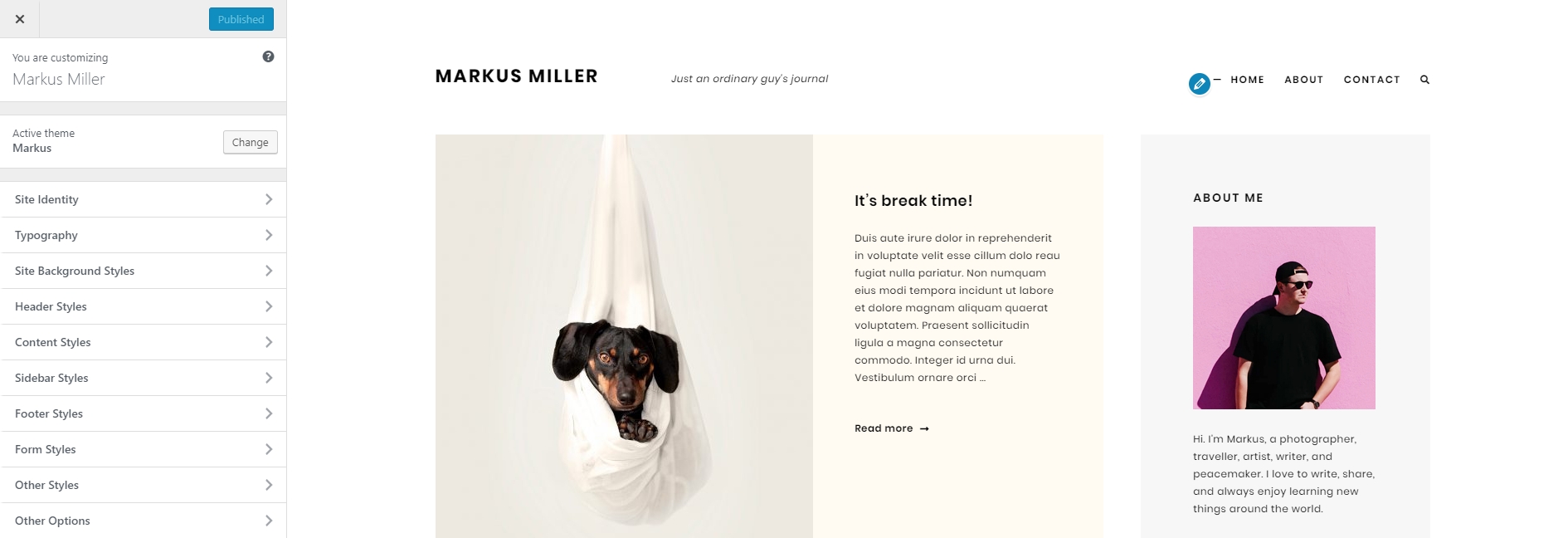
Customizer
You can use the customizer to adjust the styles of the elements in many parts of the theme. To start using it, please go to Appearance > Customize.

Let’s take a look at each section one by one:
- Site Identity: You can use this section to upload a logo, edit the site title, tagline and copyright. You can also enter the URL of the social networks you are using here.
- Typography: Use this section if you want to change the combination of the fonts used in the theme.
- Site Background Styles: Adjust the background color or background image for your site here.
- Header Styles: Use this section to fine-tune the color, font size, font weight, letter spacing, etc., of the elements in the header.
- Content Styles: Same as the Header Styles, but this is for the content area.
- Sidebar Styles: You can show or hide the sidebar using the option in this section. Other styling options for the sidebar are also available here.
- Footer Styles: This section is for the widget area at the footer. You can adjust the number of columns and other styling options.
- Form Styles: Use this section to adjust the styles of input fields (e.g. buttons and text fields).
- Other Styles: For any other miscellaneous elements.
- Other Options: This section is for some functionality settings. For example, a number of search result posts, post excerpt length, etc.
- Additional CSS: If you want to manually customize the theme using custom CSS, you can put your code into this section.
* The customizer feature of the theme (the majority of the sections described above) requires the Kirki plugin. Make sure it is already installed and activated.
